更新日:2月10日
こんにちは。CCIのアナリティクス担当の谷井です。
今回はDebugViewの使い方について解説します。
.png)
DebugViewとはリアルタイムでイベントの計測状況やパラメーターの情報が確認できる機能のことです。
特徴としては
が挙げられます。
デバッグモードが有効化されると「debug_mode=true」というパラメータが付与され、その情報をもとにDebugViewで確認できるようになるという仕組みです。
新たなイベントなどの計測設定を行ったとき、意図通り計測設定できているか確認したい際に役に立つ機能です。
■リアルタイムレポートとの違い
標準メニューにもリアルタイムレポートがあり、こちらでもリアルタイムでの確認が可能です。ここではDebugViewとリアルタイムレポートの違いを解説します。
-
DebugViewでは全てのイベントやパラメータの確認が可能
リアルタイムレポートではeコマースの情報はリアルタイムで確認することができず、標準レポートでしか確認ができませんが、DebugViewでは確認が可能です。
-
DebugViewでは30分以上前のイベントも確認可能
リアルタイムレポートは過去30分間のデータしか確認できませんが、DebugViewはデバッグモードが有効化になっている場合、過去30分以上のデータの確認が可能です。
-
リアルタイムレポートではユーザーの数やコンテンツの閲覧状況が分かる DebugViewではイベントやパラメータ情報しか分からないのに対して、リアルタイムレポートでは今閲覧しているユーザーの数やコンテンツの閲覧状況の確認が可能です。
DebugViewは計測確認用として、リアルタイムレポートはサイト全体のリアルタイムでの状況を知りたいときに活用するといった使い分けになるかなと思います。
■デバッグモードを有効化にする方法
デバッグモードを有効化するにはいくつか方法あります。
-
Google Chromeの拡張機能をインストールする
Google Analytics Debbugerという拡張機能をインストールする方法です。 一度インストールすればアイコンをクリックするだけでデバッグモードのON/OFFの切替をすることができるので、非常に扱いやすいです。
-
GTMのプレビューモードを活用する
GTMのプレビューモードを使用すれば自動的に「debug_mode=true」のパラメータが付与されます。 プレビューモードを開始する前に「Include debug signal in the URL」にチェックが入っているか確認してください。デフォルトではチェックが入っているはずです。
.png)
▼GTMの設定フィールド内での設定方法
.png)
■DebugViewの確認方法
DebugViewは管理メニューのプロパティ設定内から確認が可能です。
下記キャプチャのようにイベントがタイムライン形式で表示されます。
.png)
青色の円がイベント、緑色の円はコンバージョンイベント、オレンジの円はエラーが発生したイベントを指します。
イベントをクリックすると、そのイベントに設定されているパラメータが表示されます。パラメータ名をクリックすると値も確認可能です。
.png)
下記のようなオレンジ色の行はユーザープロパティを指し、クリックすると詳細が確認できます。
.png)
DebugView画面の右側は直近30分のイベントとその発生回数、ユーザープロパティの情報が確認可能です。
.png)
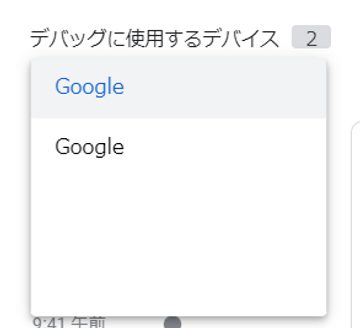
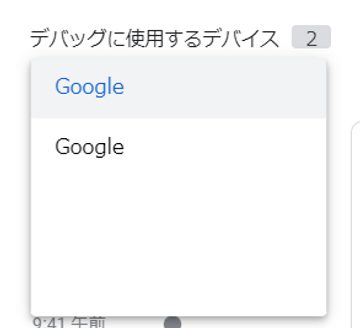
また、複数ブラウザで確認している場合は、左上の「デバッグに使用するデバイス」から切替が可能です。

■DebugViewが反応しないときは
デバッグモードにしているのに上手く反映されないときは以下をご確認ください。
-
IPアドレスなどが除外されていないか
内部トラフィックの設定で除外しているIPアドレスからアクセスしている場合はDebugView上でも計測されません。除外されていないIPアドレスからアクセスしてみましょう。
-
ほかの拡張機能が有効になっていないか
GA4や広告計測をブロックするような拡張機能がONになっている場合、計測されないこともあるようです。その場合は該当しそうな拡張機能をOFFにしてDebugViewを利用してみてください。
いかがでしたでしょうか。 新たな計測設定を行った際は計測確認が必要になってくるので、今回解説した内容は利用できるようにしておくと非常に便利です。
CCIではGA4の導入や計測カスタマイズなどの支援を随時行っております。
ご興味のある方はお問い合わせください。
 谷井 紗代子
谷井 紗代子

.png)
.png)
.png)
.png)
.png)
.png)
.png)